Understanding Free Insurance Card Templates
Free insurance card templates are pre-designed templates that individuals can use to create their own insurance cards. These templates are typically available online and can be downloaded and customized for free.
Using free insurance card templates offers several benefits. First, they are convenient and easy to use. Individuals can simply download a template, enter their information, and print their card. Second, templates are often designed by professionals, so they look professional and polished. Third, templates are free to use, which can save individuals money.
Types of Insurance Cards
There are different types of insurance cards available, including:
- Health insurance cards
- Dental insurance cards
- Vision insurance cards
- Auto insurance cards
- Homeowners insurance cards
When choosing a free insurance card template, it is important to select a template that is designed for the type of insurance card you need. For example, if you need a health insurance card, you should choose a template that is designed for health insurance cards.
Creating a Custom Insurance Card Template
Crafting a custom insurance card template allows you to design a card that reflects your company’s unique identity. Here are some guidelines to help you create an effective template:
Choosing Colors and Fonts
Select colors and fonts that align with your insurance company’s branding. Consider using colors that evoke trust and reliability, such as blue, green, or purple. Choose fonts that are easy to read and visually appealing, such as sans-serif or serif fonts.
Incorporating Graphics
Incorporate graphics that enhance the visual appeal of your insurance card. Use simple graphics, such as logos or icons, that convey your company’s message. Ensure that the graphics do not clutter the card or distract from the essential information.
Designing an Effective Insurance Card Template
Creating an effective insurance card template involves carefully considering the key elements to include and organizing the information in a clear and concise manner.
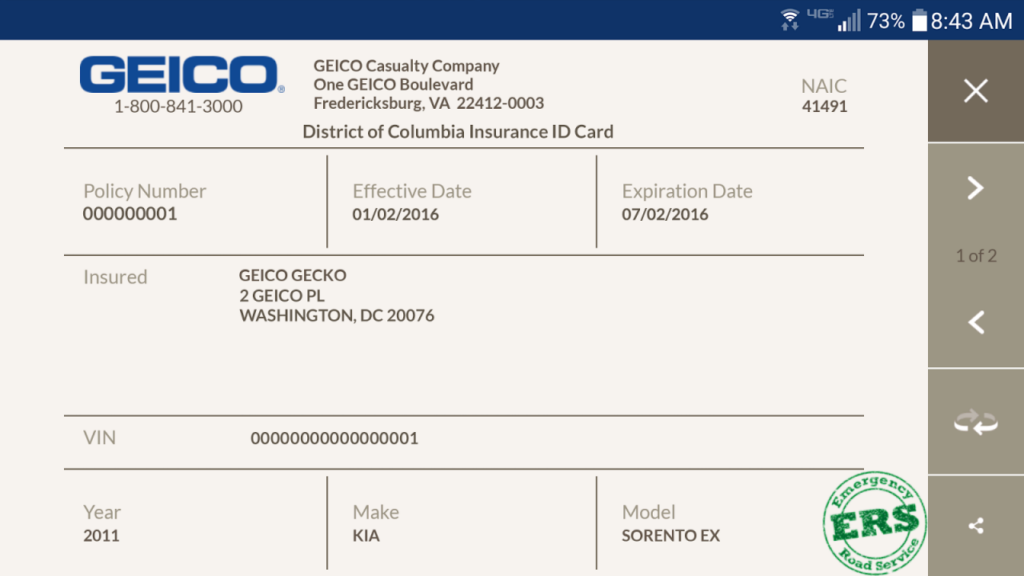
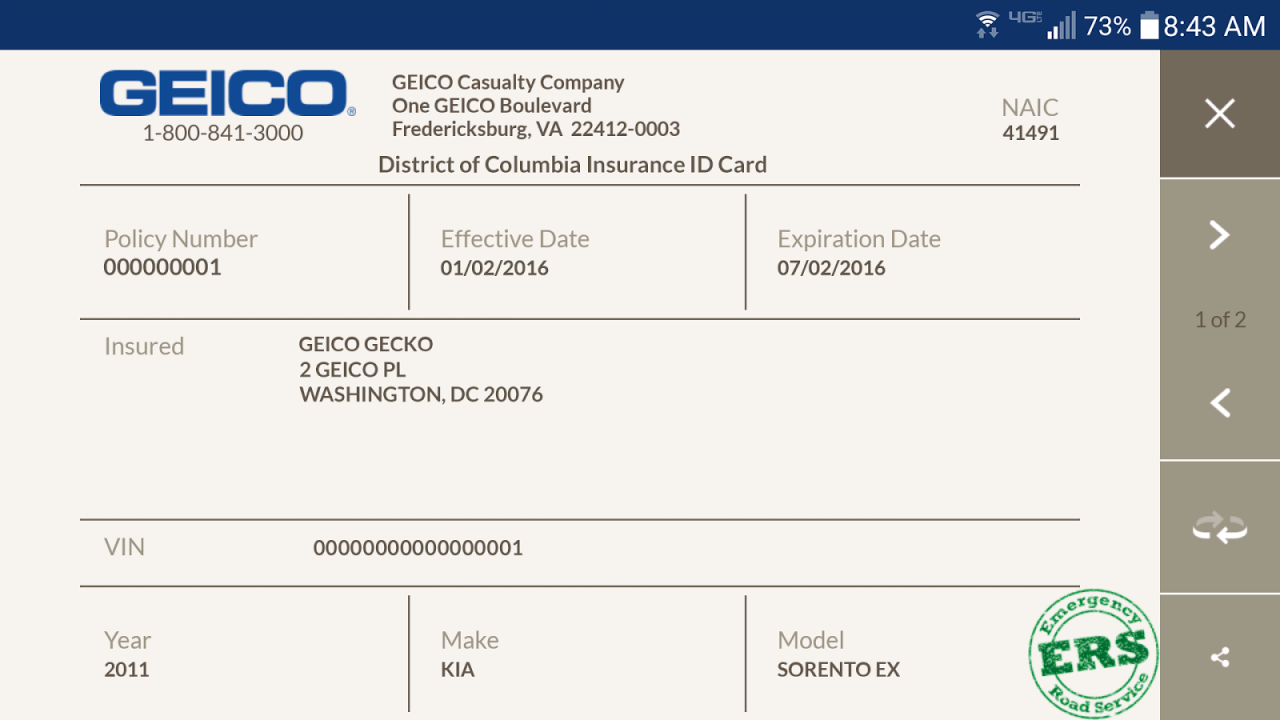
Essential Elements
An insurance card should prominently display the following information:
– Policyholder Information: Name, address, and contact details of the insured individual or business.
– Coverage Details: Description of the insurance coverage, including policy number, coverage limits, and effective dates.
– Contact Information: Phone number, email address, and website of the insurance provider for easy access to support.
Clarity and Organization
Use clear and concise language to ensure the information is easily understandable. Organize the information logically, grouping related details together and using headings or subheadings for clarity. Avoid unnecessary clutter or distractions that may hinder readability.
Distributing and Managing Insurance Card Templates

Ensuring the timely and accurate distribution of insurance card templates is crucial for policyholders to access their coverage information promptly. Here are effective methods for distributing and managing insurance card templates:
Distribution Methods:
- Email: Sending templates via email is a convenient and widely adopted method. It allows for quick and direct delivery to policyholders’ inboxes.
- Print: Physical distribution of templates through mail or in-person delivery ensures accessibility for policyholders without reliable internet access.
- Online Portals: Providing a secure online portal for policyholders to download and access their templates offers flexibility and self-service options.
Management and Tracking:
- Tracking Systems: Implementing systems to track the distribution status of templates, including email delivery reports, postal tracking, and portal access logs.
- Verification Procedures: Establishing processes to verify the accuracy of templates before distribution, such as checking for errors in personal information or coverage details.
- Customer Support: Providing dedicated customer support channels for policyholders to report any issues or request assistance with template distribution.
Using HTML Table Tags for Insurance Card Templates
HTML tables offer a structured and flexible way to design insurance card templates. They allow you to align and format information precisely, ensuring a professional and readable appearance.
Creating an HTML Table Structure
To create an HTML table, use the
(table data) tags to define the rows and cells, respectively. For example:
Using HTML Attributes for FormattingHTML attributes provide additional control over the appearance and alignment of table elements. Commonly used attributes include:
By using these attributes, you can create insurance card templates that are visually appealing and easy to read. Utilizing Bullet Points for Insurance Card TemplatesBullet points offer a clear and concise way to organize and present information on an insurance card template. They make it easy for users to quickly scan and locate the most important details. When using bullet points, it’s important to follow a consistent structure and formatting technique. This will ensure that your card is easy to read and understand. Effective Bullet Point StructuresThere are a few different bullet point structures that you can use, depending on the type of information you’re presenting. Here are a few examples:
Formatting TechniquesIn addition to the structure of your bullet points, you should also consider the formatting. Here are a few tips:
|